Автор оригинала: Josef Cruz
Я занимаюсь разработкой сайтов уже много лет и не верю в то, что если буду держать в секрете используемые мной инструменты, это даст мне серьёзное преимущество на рынке труда.
Мне известно, что создание сайтов может быть тяжёлым и нудным занятием, но правильный подбор вспомогательных программ способен сильно облегчить жизнь веб-разработчику.
Здесь я расскажу о 14 инструментах, которые помогают мне в решении моих рабочих задач.
1. Metatags.io
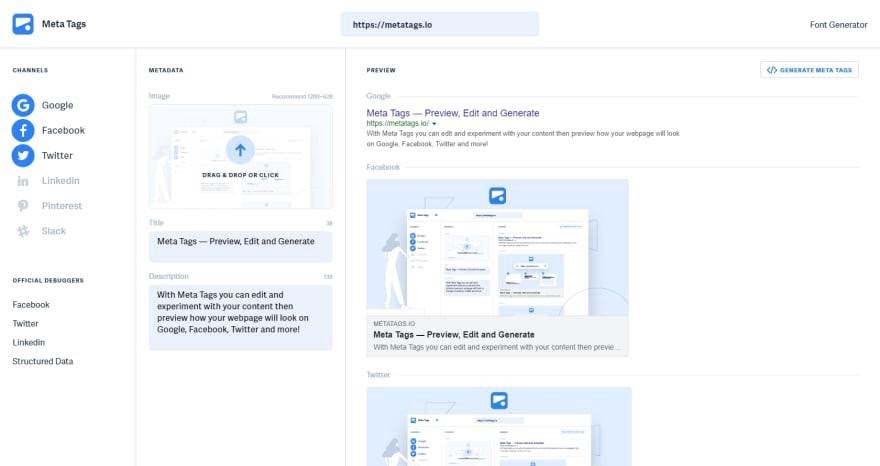
Я применяю metatags.io для исследования внешнего вида моих сайтов, выводимых в областях предварительного просмотра на ресурсах Google, Facebook или Twitter. Metatags.io позволяет увидеть заголовок, описание и изображение, соответствущие сайту, в точно таком же представлении, как их видит посетитель вышеупомянутых ресурсов.
Туда, кроме того, можно загружать собственные изображения и модифицировать теги, соответствующие заголовку и описанию сайта, экспериментировать с ними, не меняя ничего на самом сайте.

Metatags.io
2. ExtractCSS.com
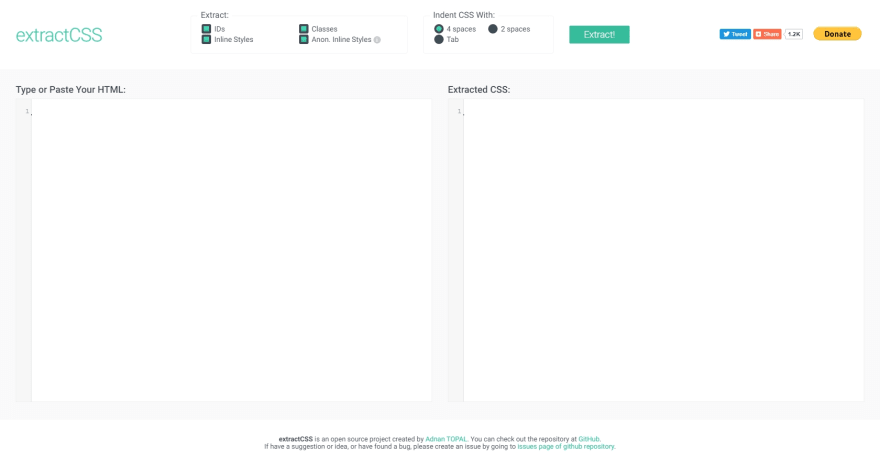
Я применяю extractcss.com для извлечения из HTML-документов сведений о разнообразных стилях HTML-документов (речь идёт о стилях, назначаемых идентификаторам и классам элементов, о встроенных стилях) и для формирования на их основе CSS-кода. В ходе работы с этим ресурсом не нужно делать ничего особенного: достаточно скопировать в соответствующее окно HTML-код, а всё остальное делается автоматически.

ExtractCSS.com
3. Whatruns.com
Ресурс whatruns.com всегда приходит мне на помощь в ситуациях, когда надо узнать подробности об устройстве какого-нибудь сайта. Речь идёт о темах и плагинах, используемых на сайтах, о серверах, на которых они размещены. Нетребовательное к системным ресурсам расширение Whatruns можно установить в Firefox и Chrome.

Whatruns.com
4. Unminify.com
Инструмент unminify.com позволяет превращать минифицированный (упакованный, обфусцированный) код (JavaScript, CSS, HTML, XML, JSON) в удобный для восприятия вид.

Unminify.com
5. Расширение для Chrome Octotree
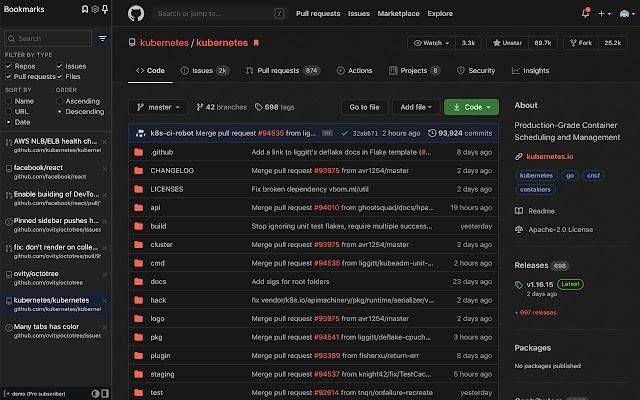
Расширение Octotree способно хорошо помочь в деле исследования GitHub-репозиториев, но только в том случае, если тот, кто им пользуется, точно знает о том, что именно он ищет в репозитории. Например, оно позволяет искать файлы в репозитории по их имени. В некоторых ситуациях это расширение может сэкономить веб-разработчику немного времени.

Расширение для Chrome Octotree
6. Расширение для Chrome Web Developer Checklist
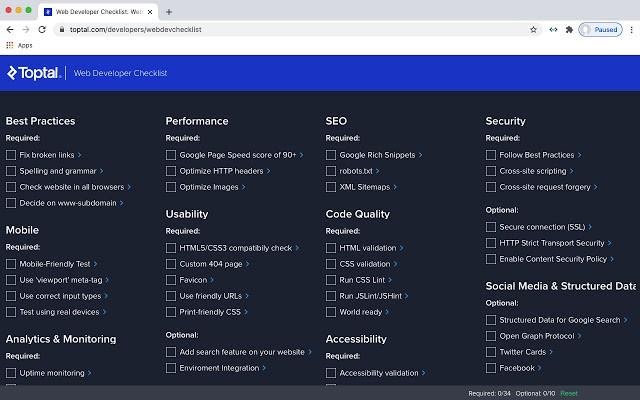
Иногда я забываю о тщательной проверке различных деталей, касающихся веб-сайтов, над которыми работаю. Расширение для Chrome Web Developer Checklist помогло мне справиться с этой проблемой. Благодаря ему я уже не забываю о проверке самых разных аспектов сайтов — от фронтенда и SEO, до их мобильных версий.

Расширение для Chrome Web Developer Checklist
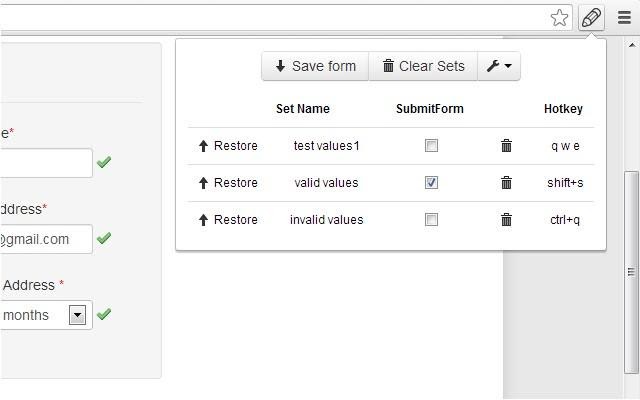
7. Расширение для Chrome Web Developer Form Filler
Расширение Web Developer Form Filler пригодится тем разработчикам, кому, как и мне, надоедает заполнять всяческие формы, тестируя их в ходе создания сайтов. Благодаря этому расширению можно сэкономить время и сделать своё дело быстрее, чем без него.

Расширение для Chrome Web Developer Form Filler
8. Расширение для Chrome EditThisCookie
Расширение EditThisCookie — это инструмент, который мне совершенно необходим. Полагаю, другие веб-разработчики могут сказать то же самое. Мне приятно, что у меня в руках есть инструмент, который, не требуя никаких изысков, позволяет редактировать куки-файлы. Мне нравится широта возможностей EditThisCookie, внимание к деталям, уделяемое его разработчиками, и, в то же время, его простота. Пару щелчков мыши — и дело сделано.

Расширение для Chrome EditThisCookie
9. Расширение для Chrome GTMetrix
Расширение GTMetrix позволяет мне узнавать о том, что замедляет мои веб-проекты. А узнав об этом, я могу их исправить, ускорить, улучшить эффективность их работы. Иногда проблемы сайтов связаны с серверами, иногда — со слишком большими изображениями, иногда — с кодом. GTMetrix позволяет выявлять и эти, и многие другие проблемы сайтов.

Расширение для Chrome GTMetrix
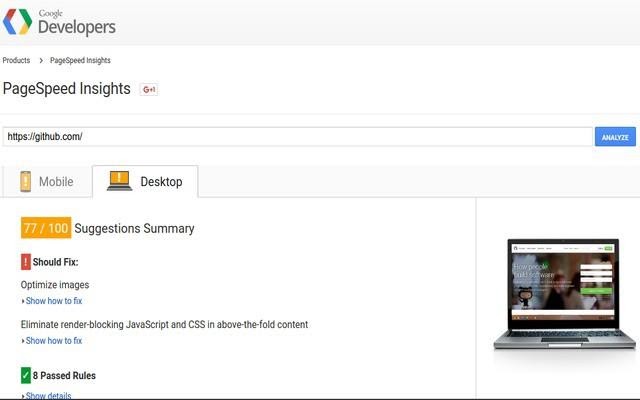
10. Расширение для Chrome Google PageSpeed Insights Extension
Я использую расширение Google PageSpeed Insights Extension для проверки сайтов на проблемы, связанные с их серверной частью. Например, с его помощью можно узнать о том, что замедляет загрузку сайта.

Расширение для Chrome Google PageSpeed Insights Extension
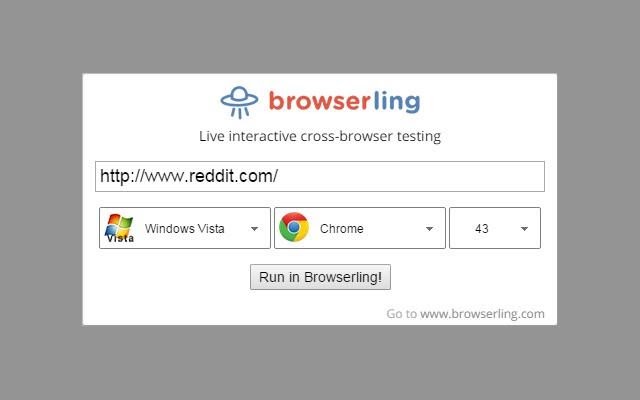
11. Расширение для Chrome Browserling — Cross-browser testing
Расширение Browserling позволяет просматривать сайты в различных браузерах. Например — в Opera, Chrome и Firefox. Оно, кроме того, позволяет выбирать операционную систему, в которой работает интересующий нас браузер, в частности — разные версии Windows и Android.

Расширение для Chrome Browserling — Cross-browser testing
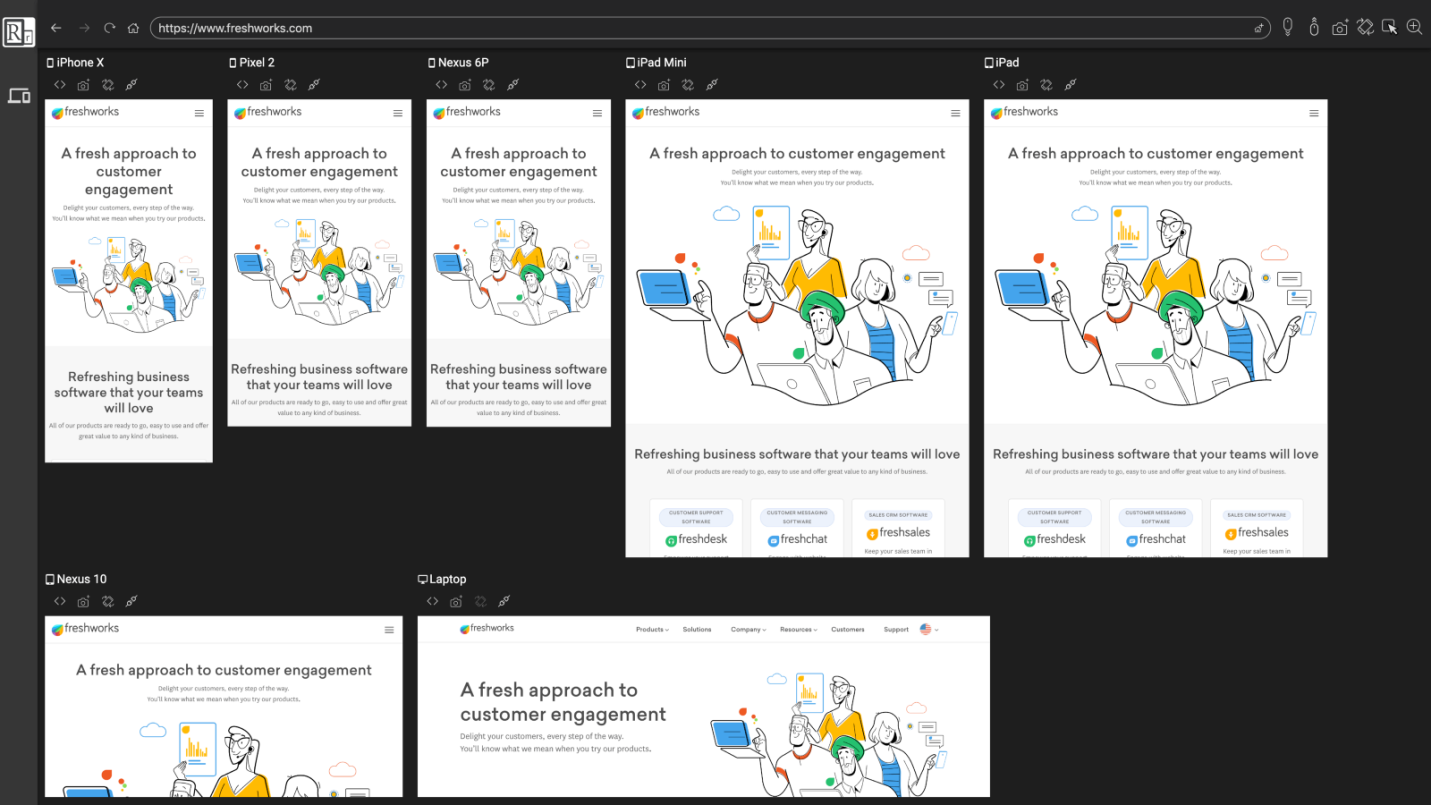
12. Responsively.app
Проект responsively.app даёт веб-разработчику инструмент для одновременной проверки внешнего вида его сайта на разных устройства. Раньше, когда я не знал о responsively.app, то же самое я делал, исследуя разные представления сайта по одному. Несложно представить себе то, как много времени позволяет сэкономить этот инструмент.

Responsively.app
13. Compressior.io
Я пользуюсь возможностями проекта compressor.io для оптимизации изображений, снятых на телефон или на зеркальную камеру. Обычно их размеры превышают 1 Мб, что для веб-применений слишком много. Этот инструмент позволяет хорошо сжимать изображения, уделяя внимание не только их размерам, но и качеству.

Compressor.io
Этот онлайн-инструмент можно использовать для оптимизации и сжатия изображений в форматах JPEG, PNG, SVG, GIF и WEBP.
14. DrawKit.io
Ресурс drawkit.io помогает мне находить бесплатные векторные изображения для моих проектов. Это — качественные, профессиональные рисунки, которые можно использовать на сайтах без ссылки на их источник.

DrawKit.io
А какими вспомогательными инструментами пользуетесь при разработке сайтов вы?
Взято отсюда: Хабр


Css minifiers tool lets you minify your CSS codes. After completing a web development project it becomes necessary to optimize its CSS codes so that it could load faster. This is where this tool comes in. It only minifies the CSS codes and manages them in a single line.